简介:
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
React Native着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write anywhere).
以上信息来自于百度百科
开启正文,哈哈.
1. 主流移动开发方式的对比:
- Native App:开发原生应用自然性能最好,功能强大。但多平台版本的开发、维护要花费大量的人力物力。
- HTML5:虽然有 Web 的优势,即灵活的布局能力、免发版的敏捷迭代潜力、优秀的跨平台特性。在新闻资讯等一些强排版、弱交互的展示类 App 上大展拳脚。但由于 WebView 在移动设备上的性能制约,始终难成大器,这也是 Facebook 放弃其的原因。
- Hybrid:以 Cordova(PhoneGap)为代表的 Hybrid 方式集 Native App 和 Web 优点于一体,使二者相互补短。
而 React Native 思想与上面三者都不一样。它的底层引擎是 JavaScript Core,但调用的是原生的组件而非 HTML5 组件。这样运行时可以做到与 Navive App 相媲美的性能体验,同时因为 JavaScript 代码可以使用后端强大的 Web 方式管理,既可以做到高效开发,也可以实现快速部署和问题热修复。
2. 开发环境搭建(本文是以Win10操作系统进行配置):
2.1 Java开发环境配置:
2.1.1 下载JDK
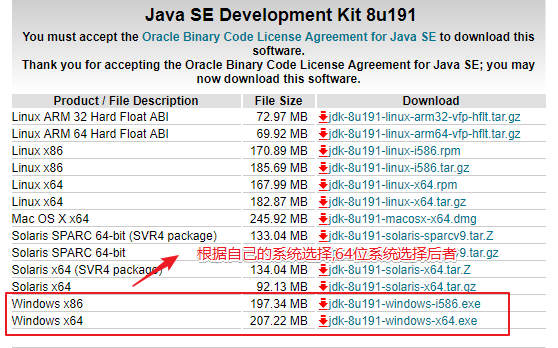
从Oracel官网(本人电脑配置的是Java8+)下载jdk

2.1.2 安装JDK
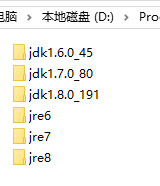
一步一步安装,主要是两个路径设置,我一般安装到D盘,如图:

额,那什么,我这个电脑还有JavaEE的程序,而且公司的项目不同开发者,所以配置的环境不大相同,于是就有了三个版本的jdk,大家根据自己的需求下载自己想用的版本,然后注意Jdk及jre的路径就好.
2.1.3 配置环境变量:
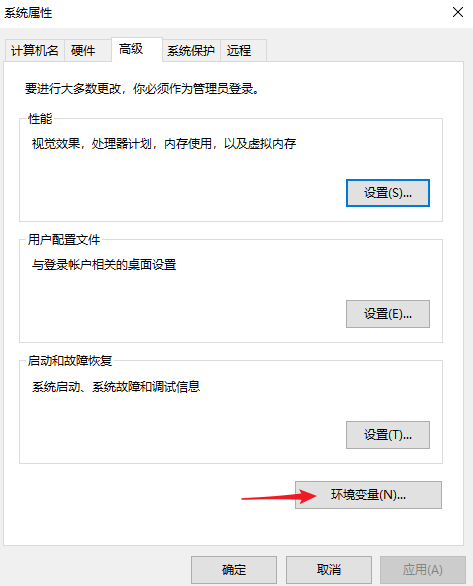
单击桌面的我的电脑(新装系统不知道我的电脑图标在哪里,麻烦自行百度),右键点击 属性

点击 高级系统设置

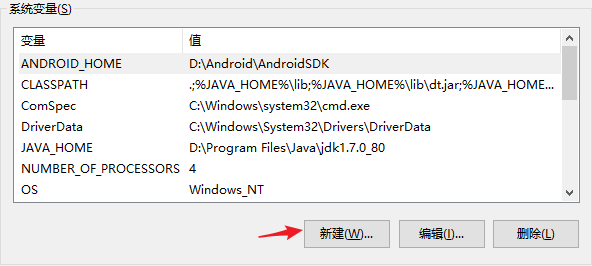
点击 环境变量,接下来需要在这里配置三个属性,分别是JAVA_HOME,PATH, CLASSPATH
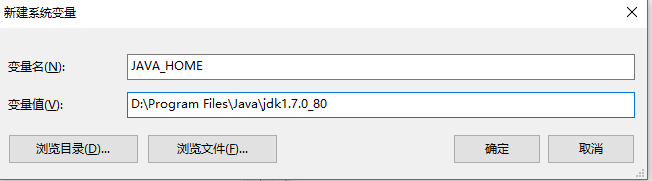
- JAVA_HOME 找到刚才安装java jdk的目录,复制路径,点击新建

然后上面输入JAVA_HOME,下面输入路径地址

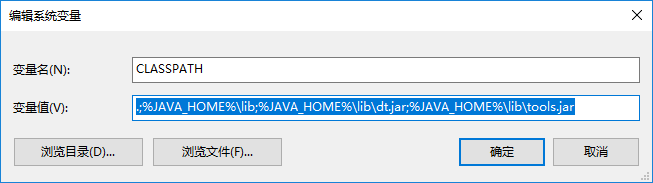
- CLASSPATH 跟上面JAVA_HOME同样的配置情况,点击 新建,不过这次下面输入的是:
.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
注意不要少了.; 直接把上面的复制上去就好,JAVA_HOME就是刚才设置的路径.

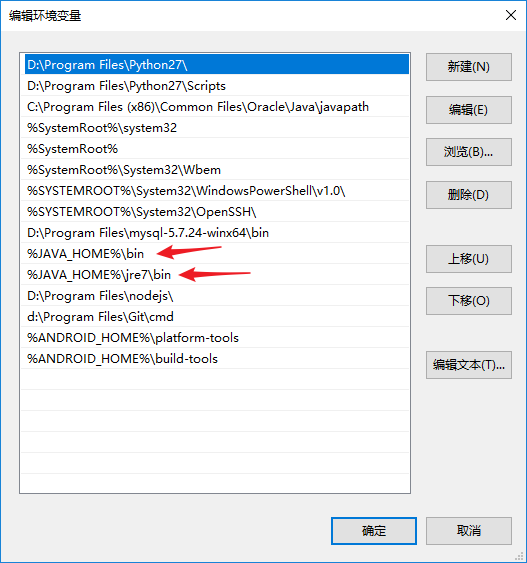
- PATH PATH属性系统一般本身都带的有,我们直接在上面添加就可以,找到PATH属性,双击即可.

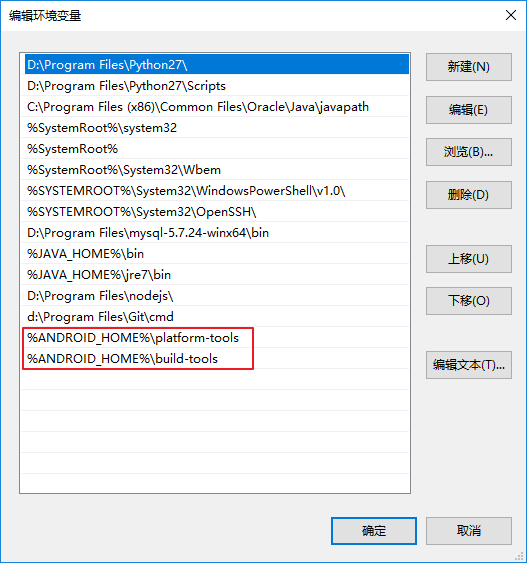
添加红箭头的两个就可以了,请注意 这跟win7系统还是不同的,win7一般Path属性类似与JAVA_HOME那种显示,但是win10就变成上图这种,切记每一条不要放在一起,否则设置的会无效.
2.1.4 测试配置是否成功:
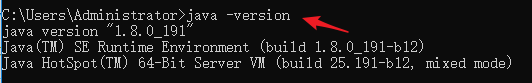
CTRL+R 输入cmd,打开终端后,输入 java -version



如果显示效果跟我这样类似,那么Java的环境配置基本上Ok了.
2.2 Android环境搭建:
2.2.1 安装ADT
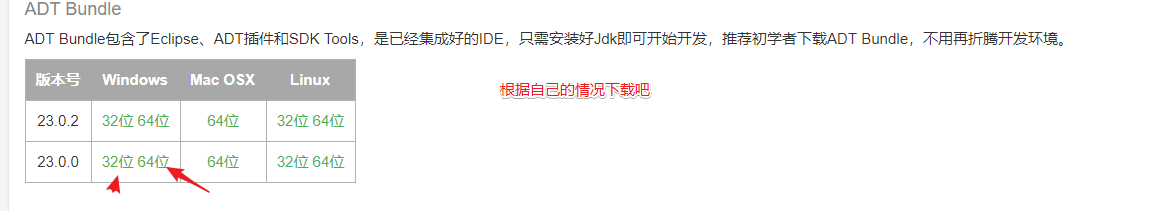
直接下载ADT Bundle 比较省事一些.里面包含IDE-Eclipse 和 Android的SDK,下载地址如下:
国内下载点

下载之后解压,我同样放在里D盘

2.2.2 配置Android环境变量
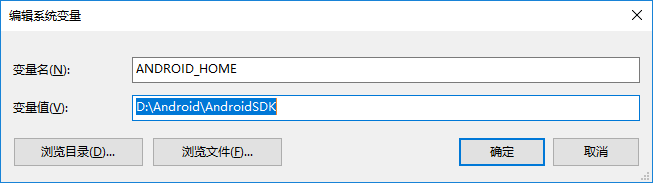
类比Java开发环境配置中的设置环境变量的方式,只是这里只需要设置两个属性
- ANDROID_HOME

- Path

2.3 安装 Node.js:
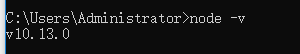
到官网下载后,直接运行下载的msi的文件即可.然后在 终端测试:

2.4 安装python2环境
到官网下载python2.7版本,具体我也不知道为什么要下载这个版本,但是用这个版本配置OK了.所以就没深究了.
下载安装过程中有一个地方需要注意的是有一个界面是需要然后选择安装项的,里面的默认情况是不配置python到环境变量的,需要更改一下,如图:

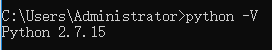
然后测试一下是否成功,打开终端,输入 python -V:

2.5 安装 react-native-cli
2.5.1 在终端中输入如下命令通过 npm 安装 react-native-cli 的命令行工具(其中 -g 表示全局安装)
npm install -g react-native-cli
2.5.2 测试是否成功,输入 react-native -v

提醒:
由于国内被墙的原因,所以可能需要更换淘宝源,如果有梯子的话那不需要做下列操作:
1.在命令行窗口输入如下命令,安装 nrm 模块。这个可以方便我们切换 npm 下载源
npm install -g nrm2.接着执行如下命令安装 npm2
npm install -g npm@23.执行如下命令创建一个名为 cnpm 的安装点,后面我们可以使用这个安装点从淘宝提供的 npm 镜像站点安装 React Native
npm install -g cnpm --registry=https://registry.npm.taobao.org4.以后 npm 后接参数的命令都可以把 npm 换为 cnpm 来加快速度,比如安装 react-native-cli
cnpm install -g react-native-cli
3 创建项目
3.1 安排一个位置放置react-native项目,并且在命令行界面进入到此目录下:
3.2 创建项目:
在命令行输入命令:
react-native init HelloFacebook
运行界面基本如下:

打开程序的路径,看一下目录结构如下:

4 运行项目
我个人在开发原生Android的时候也不太喜欢使用模拟器,而据说react-native的模拟器也是卡的要死,所以直接上真机测试吧.
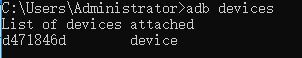
4.1 连接测试机到PC后,打开终端,输入命令:
adb devices

图中的 d471846d 就是我连接的测试机.如果你也跟我类似的显示的话,说明你的手机已经在PC安装好了驱动以及手机已经开启了开发者模式,已经可以使用此机器进行开发测试了.
提醒:
如果你的adb devices命令运行提示: 'adb' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
那么说明你的Android环境变量没有设置好,请检查一下.
4.2 进入项目目录,运行项目.
进入到项目目录,运行命令:
npm install

然后再次运行命令:
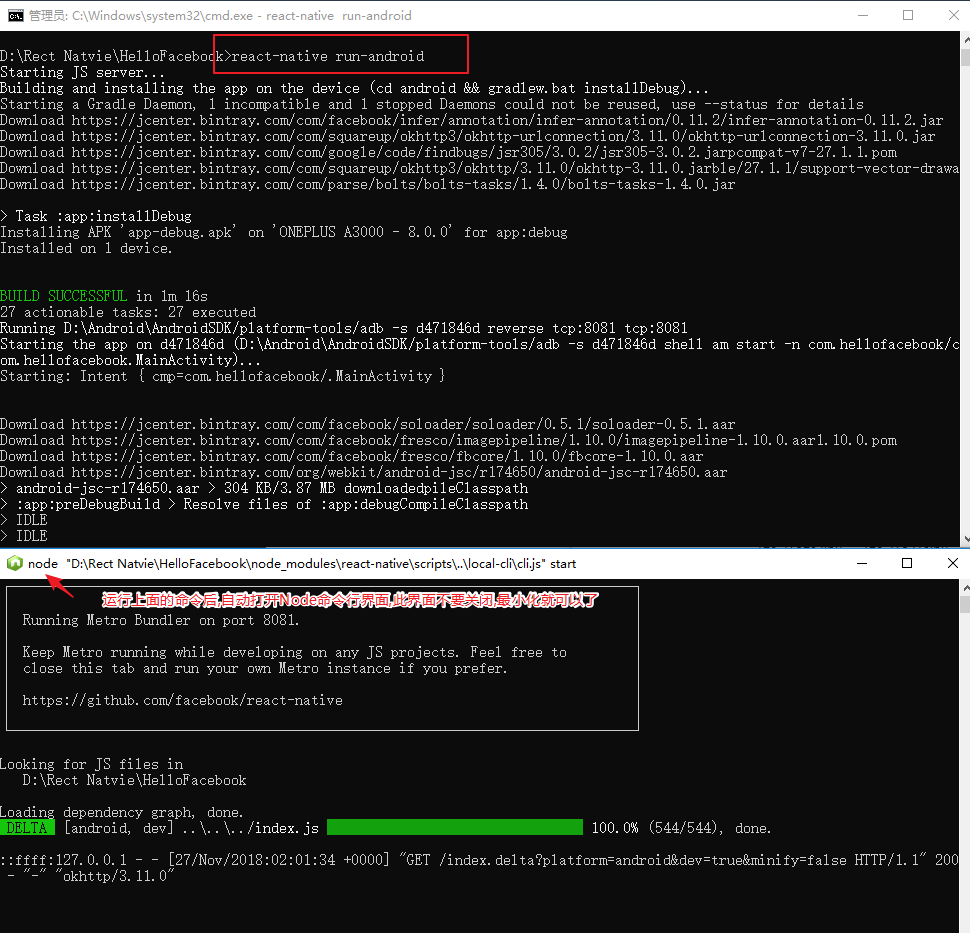
react-native run-android

此时,项目会下载一些依赖库什么的,会比较慢,但是只会下载一次,以后就好了.
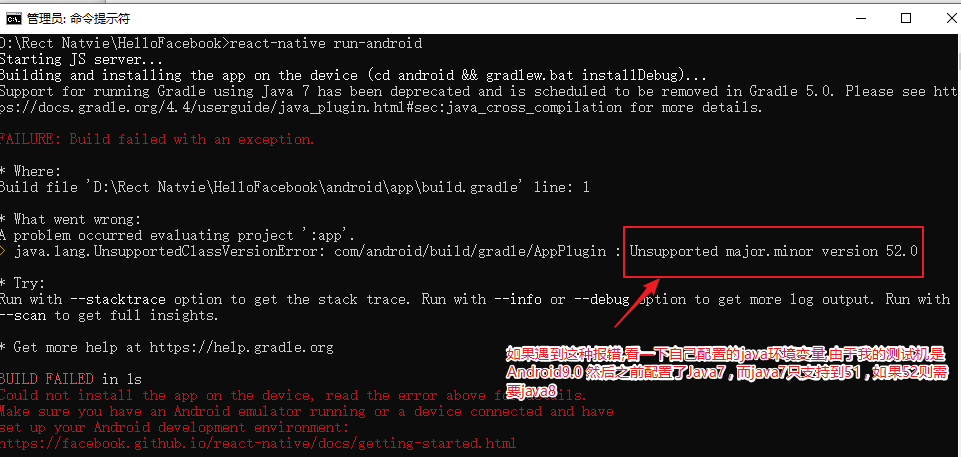
还有一点需要注意的,就是Java版本问题,具体看下图:

4.3 等待完成,查看效果:

5 后期
在第一次运行react-native项目的时候是必须运行 react-native run-android 命令的,但是当我们关闭项目或者重启电脑之类的动作后,以后不需要运行此命令,在第一次编译成功后,无论是手机还是模拟器运行程序,只需要运行
react-native start
如果你的电脑连接了手机 然后又开启了模拟器 或者直接连接了多台手机,需要设置一下:
首先运行
adb devices
然后查看手机情况,然后使用反向代理,绑定测试手机,运行下面命令:
adb -s xxxxxx reverse tcp:8081 tcp:8081
xxxxxx 就是你手机的id
如果只有一台手机 可以简写为:
adb reverse tcp:8081 tcp:8081